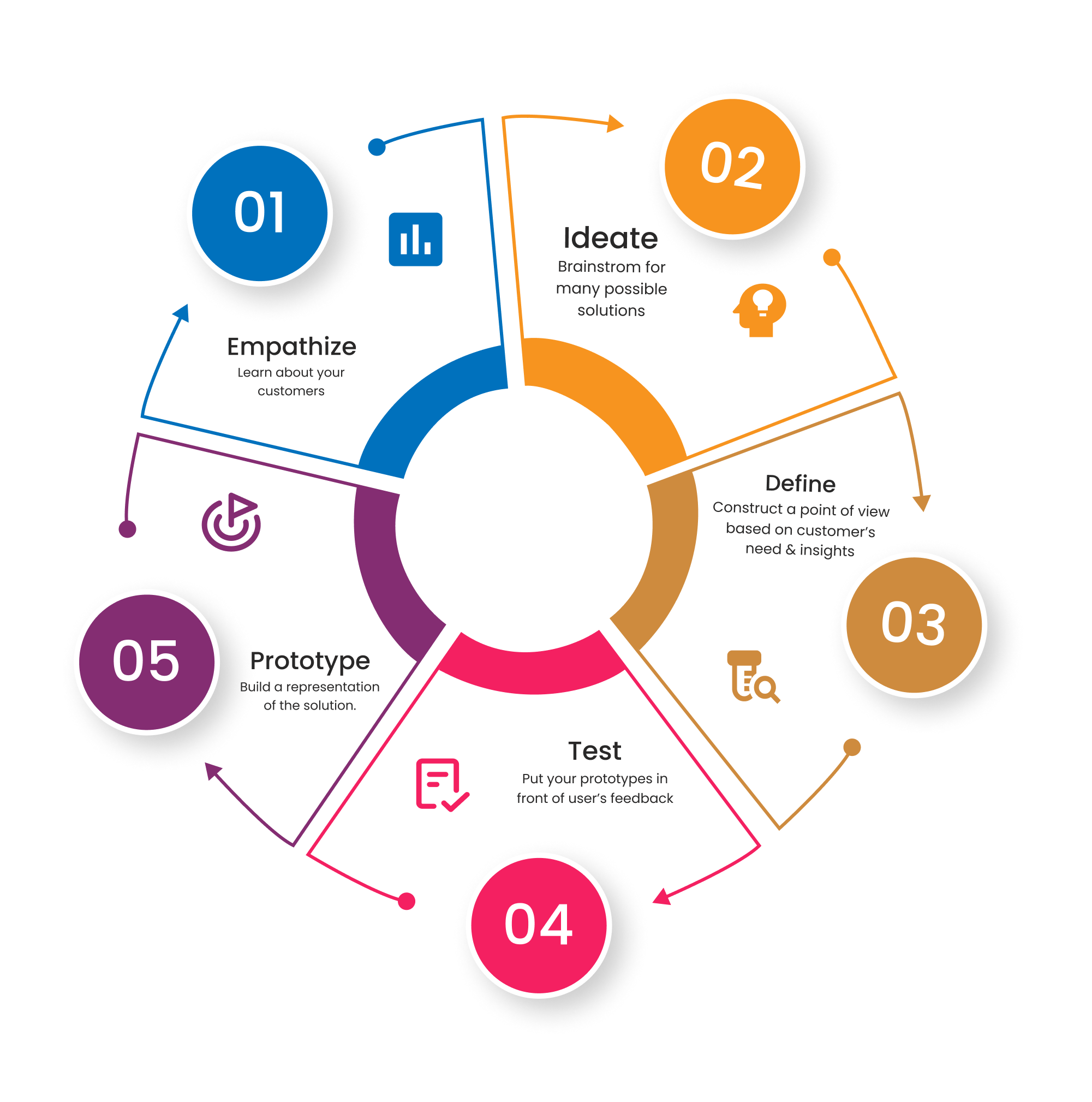
The Bite Swift food delivery website underwent a meticulous design process aimed at transforming the platform into an intuitive, visually engaging, and user-centric experience. The journey began with a comprehensive analysis of user needs and market trends. Designers collaborated.
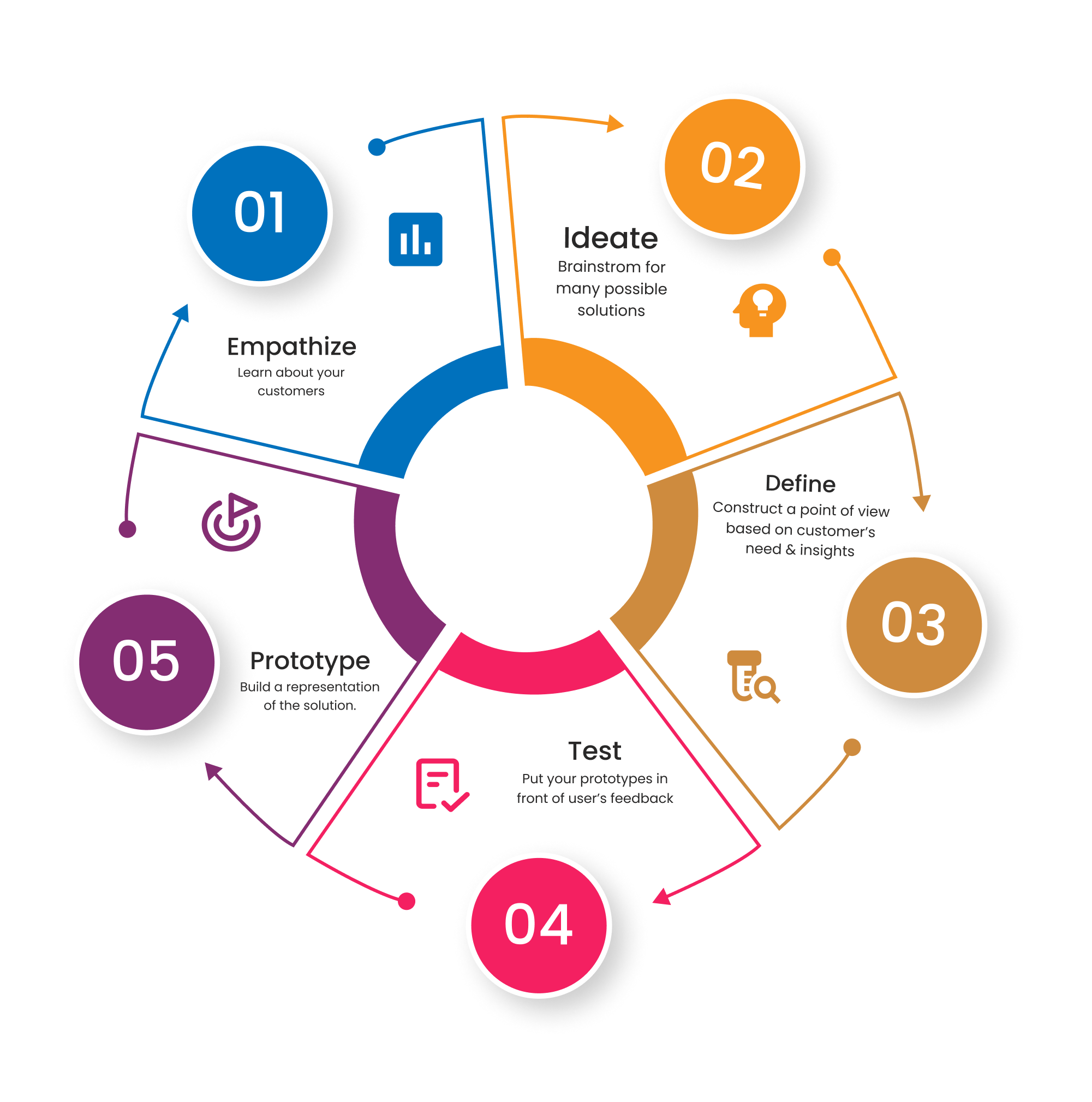
Design Process
To enhance delivery transparency, advanced logistics solutions were implemented. Real-time tracking features were introduced to provide customers with accurate and up-to-date information on the status of their orders, improving overall communication and satisfaction.
The website's backend underwent significant optimizations to improve order processing efficiency. This involved streamlining internal processes to reduce delays and inaccuracies, ensuring a more seamless experience for both customers and the Bite Swift team.
The Bite Swift food delivery website encountered several challenges that impacted the overall user experience and operational efficiency. These issues included a less-than-optimal website interface, characterized by complexities that hindered smooth navigation for users. The existing design and layout posed challenges in terms of user engagement and ease of order placement.
Another significant problem revolved around the need for improved order processing and delivery tracking. The website's backend processes were not optimized, leading to potential delays and inaccuracies in order fulfillment. Additionally, the lack of robust tracking features made it difficult for customers to monitor the status of their orders in real-time, resulting in decreased transparency and satisfaction.


Tools Used
The website's backend underwent significant optimizations to improve order processing efficiency. This involved streamlining internal processes to reduce delays and inaccuracies, ensuring a more seamless experience for both customers and the Bite Swift team.
To enhance delivery transparency, advanced logistics solutions were implemented. Real-time tracking features were introduced to provide customers with accurate and up-to-date information on the status of their orders, improving overall communication and satisfaction.
Introducing Bite Swift, your ultimate destination for a seamless and delightful culinary experience. Our website prototype is meticulously crafted to redefine how you interact with food online. Navigating through the pages is as smooth as savoring your favorite dish, with an intuitive interface designed for effortless browsing.
Prototype
The Cart Items section on the Bite Swift Food Delivery website is where the user's culinary journey comes to life. Here, users can review and manage their selected items with ease. The carefully designed interface provides a clear and concise summary of the items in the cart, including appetizing images, detailed descriptions, and accurate pricing.
Cart Items
Food Menu
The Bite Swift Food Delivery website's Food Menu is a culinary treasure trove that caters to diverse tastes and preferences. Navigating through the menu is a sensory journey, with each section thoughtfully organized to simplify the ordering process. Vibrant and high-resolution images accompany each dish, tantalizing users' taste buds and aiding in informed decision-making.
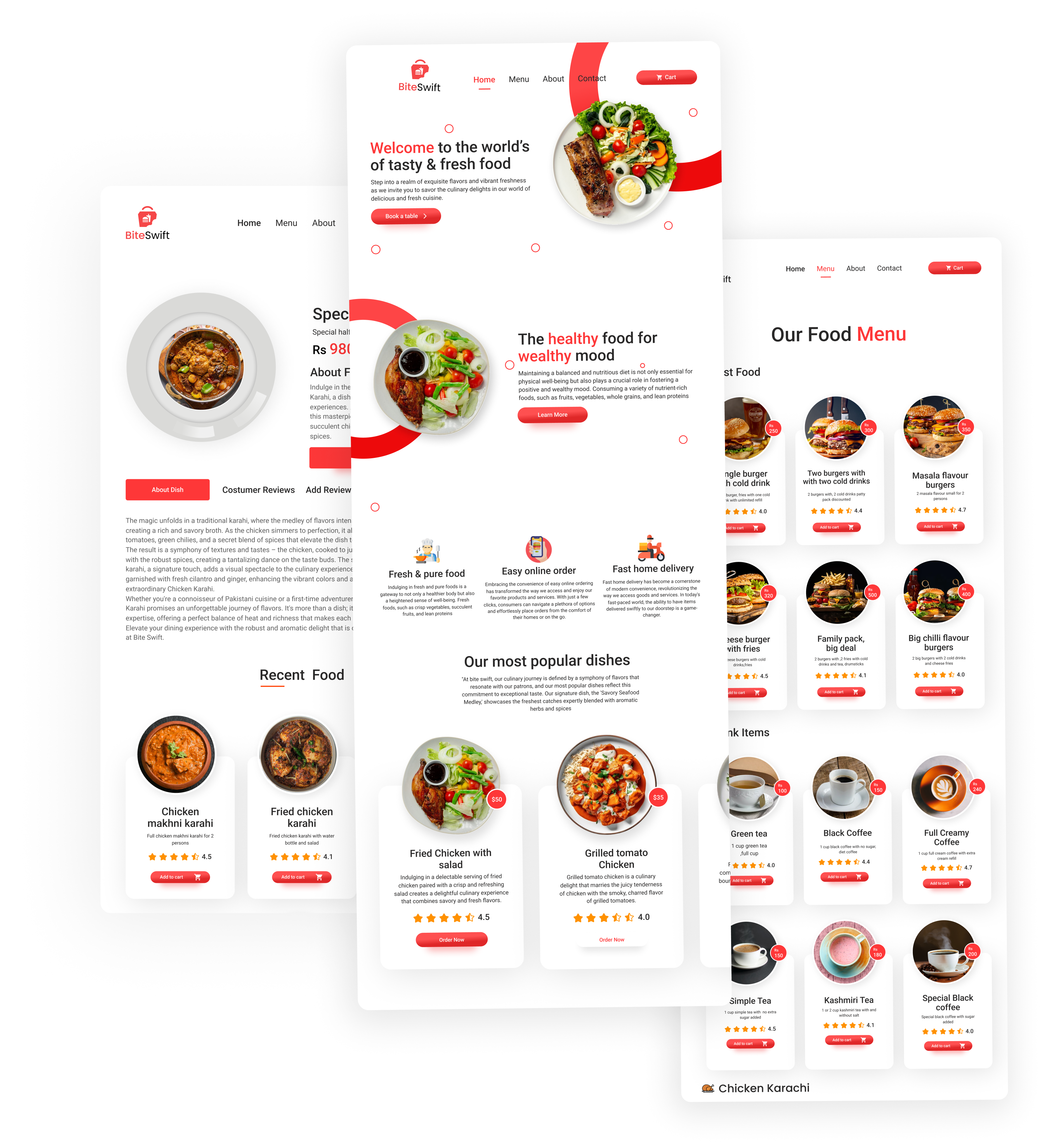
Final Design
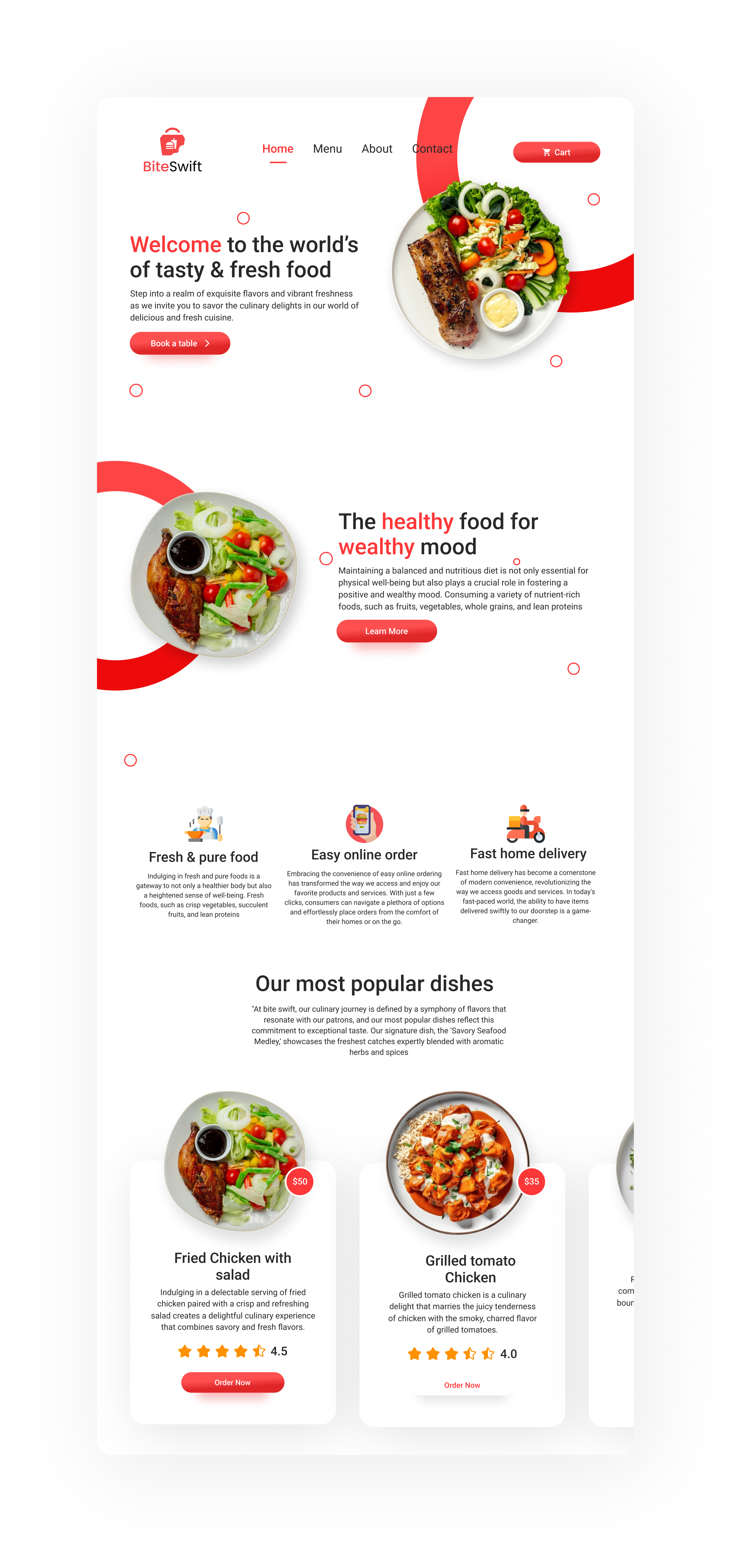
The final design of the Bite Swift Food Delivery website epitomizes a harmonious fusion of aesthetics and functionality, providing users with an exceptional online dining experience. The interface is a testament to user-centric design, seamlessly guiding visitors through a visually captivating journey.
The Bite Swift Food Delivery website's home screen serves as a captivating gateway into a world of culinary delights and seamless convenience. Upon arrival, users are greeted by a visually engaging layout that combines modern aesthetics with user-friendly functionality.
Home Screen
Iconography

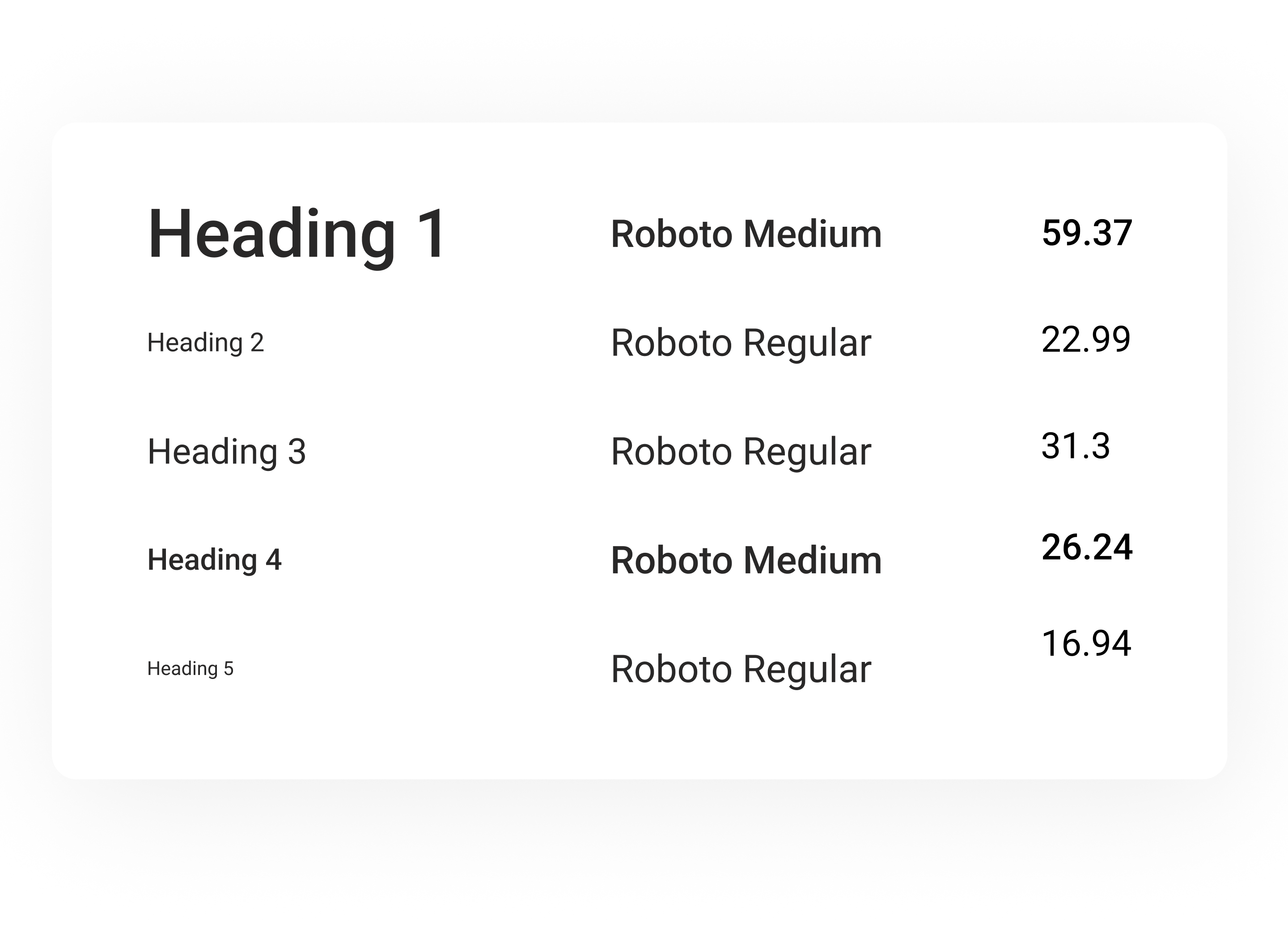
Typography
Roboto
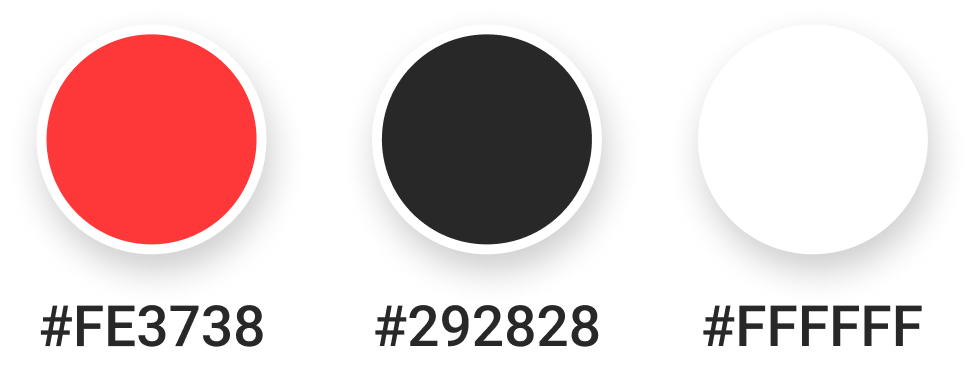
Color Pelette
Primary Color
Secondary Color


Gradient Color


The Swift Food Delivery website's design system is meticulously crafted to ensure a seamless and delightful user experience. Anchored in a vibrant and dynamic color palette that reflects the brand's energy, the system prioritizes clarity and efficiency in navigation. Intuitive and responsive interfaces guide users effortlessly through the ordering process, while high-quality images of delectable dishes create an appetizing visual appeal.
Design System
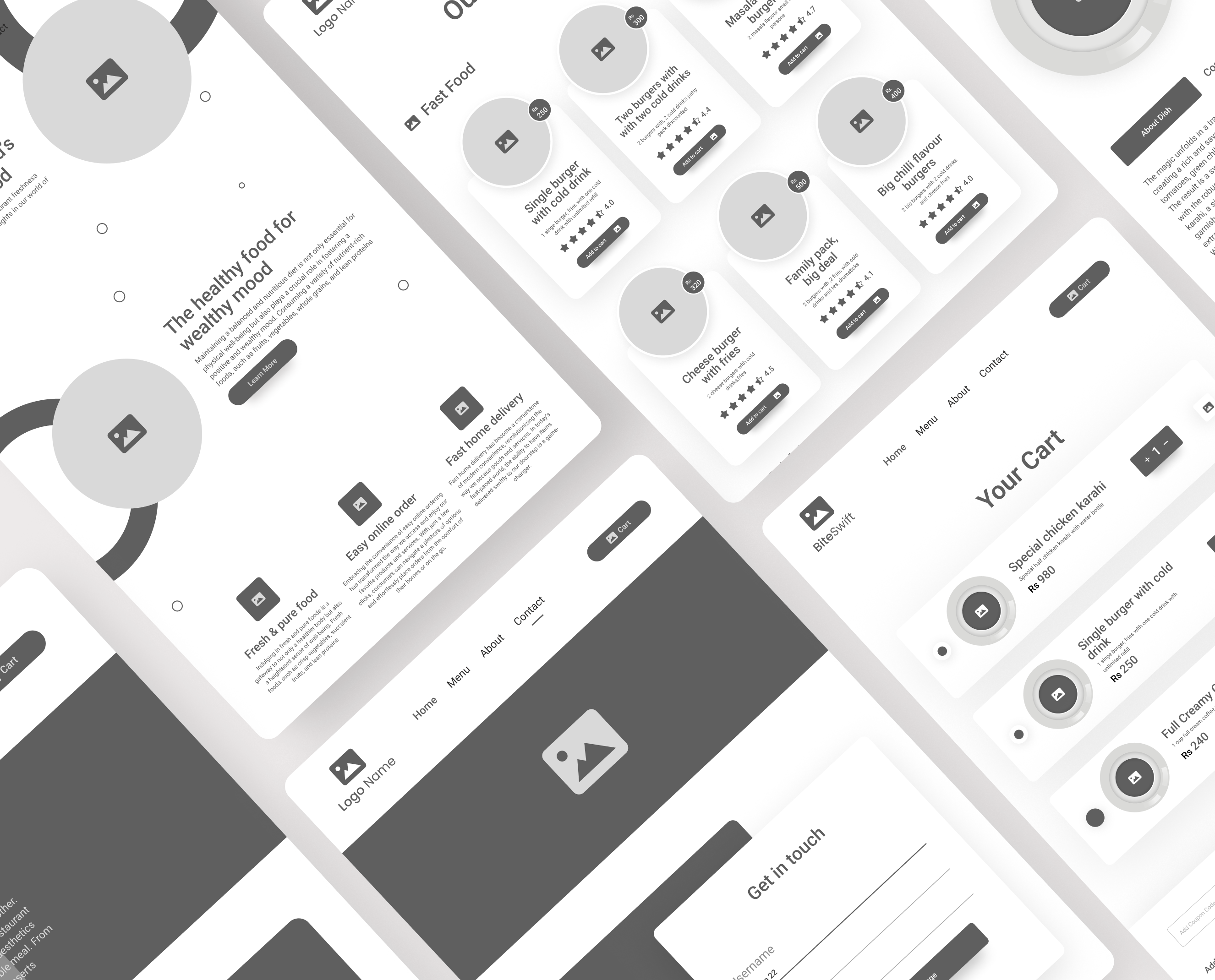
WireFrames
The Bite Swift food delivery website wireframes exhibit a clean and intuitive design, prioritizing a seamless user experience. The homepage features a visually appealing layout with high-quality images of delectable dishes, accompanied by a simple and engaging call-to-action for quick orders.
The user flow for the Bite Swift food delivery website is crafted to ensure a seamless and delightful experience for customers from the moment they land on the homepage to the successful completion of their order. Upon entering the website, users are greeted with an inviting layout featuring diverse cuisines and a user-friendly search bar.
User flow
Empathy mapping is a valuable tool used in user-centered design and customer experience strategies. It involves creating a visual representation of a user's thoughts, feelings, actions, and aspirations to better understand their perspective and experiences.
Empathy Maping
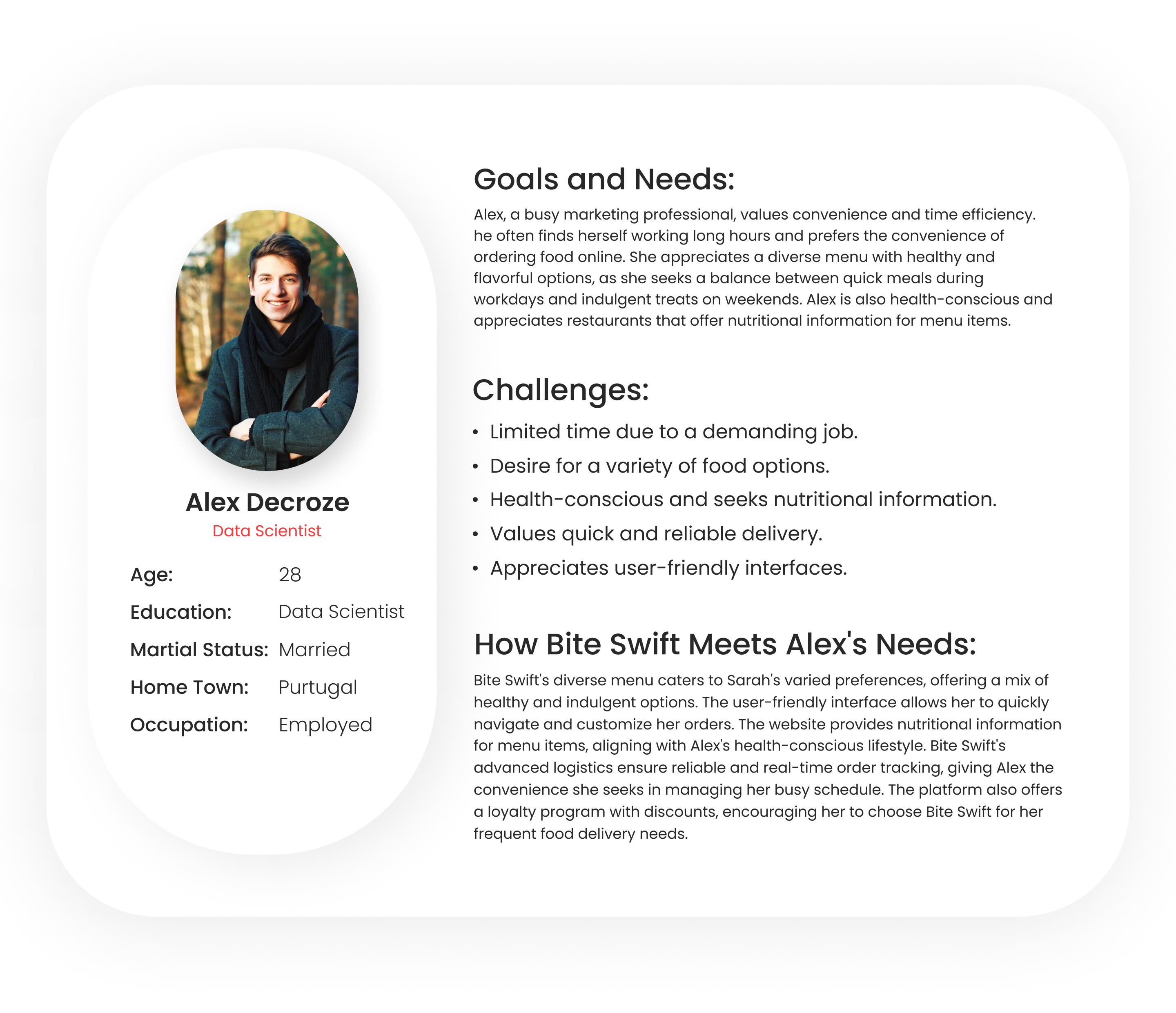
User Persona
A user persona is a detailed and fictional representation of a typical user of a product, service, or website. It is a tool used in user-centered design and marketing to better understand and empathize with the target audience. The creation of user personas involves collecting and synthesizing information about users' demographics, behaviors, preferences, needs, and goals.
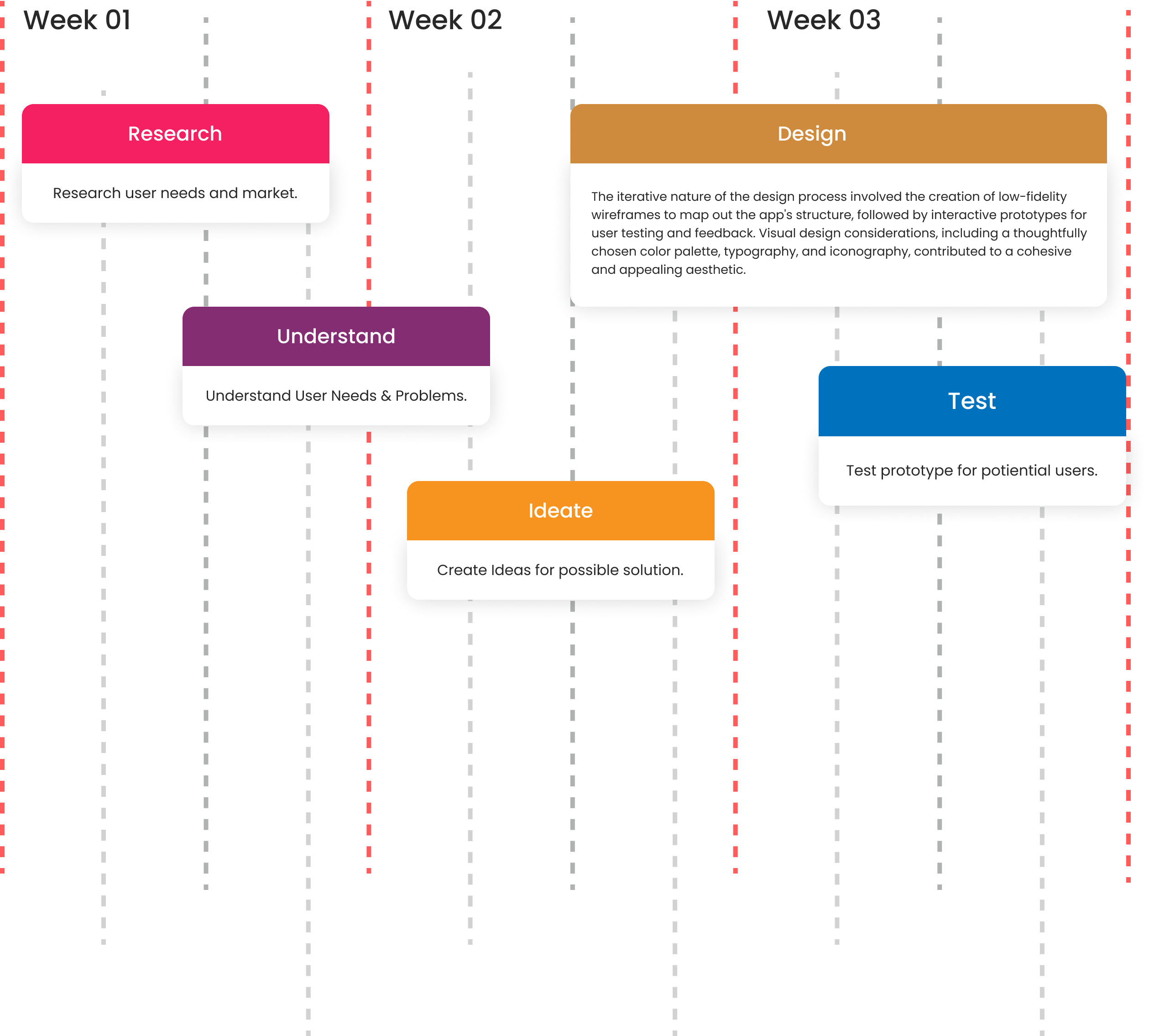
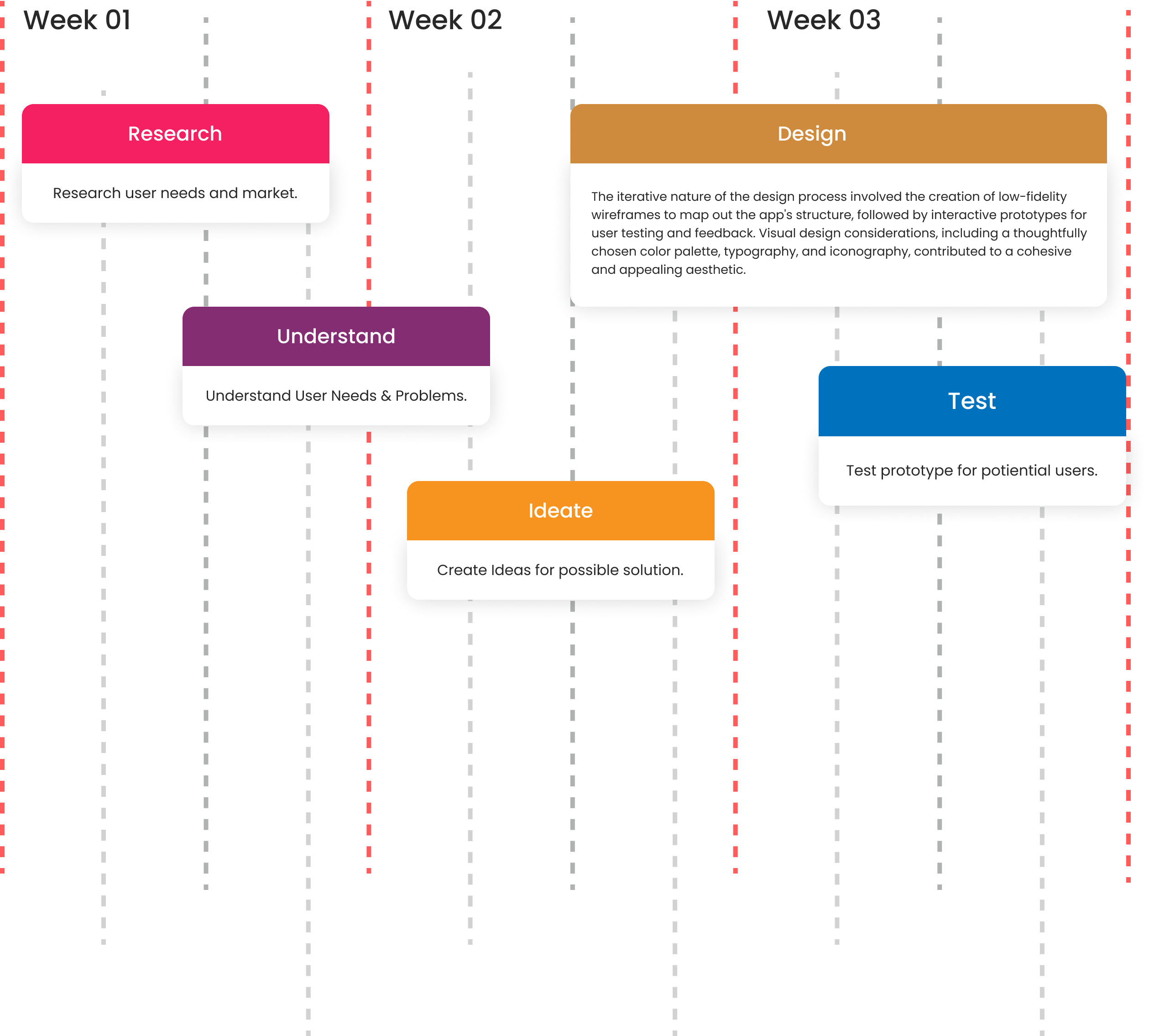
The development of the Bite Swift food delivery website followed a carefully structured timeline, beginning with the initial planning phase and culminating in the launch of a sophisticated, user-friendly platform. The project kicked off with a thorough research and analysis period.
Project Timeline
Solution
Problem






Project Overview
Problem Statment
-
Wireframes
-
Prototype
-
User research
-
Design System
-
User Flow
-
User interface Design
My Role
Project Goal
The primary goal of the Bite Swift food delivery website project was to revolutionize the online dining experience by creating a user-centric platform that seamlessly connects food enthusiasts with a diverse range of culinary delights. Focused on enhancing convenience and efficiency, the project aimed to establish Bite Swift as a leading player in the food delivery industry.

Bite Swift Website Casestudy
Bite Swift, a dynamic player in the food delivery industry, embarked on a transformative journey to redefine their online presence and elevate the customer experience. Recognizing the ever-evolving demands of the modern consumer.

The Bite Swift food delivery website wireframes exhibit a clean and intuitive design, prioritizing a seamless user experience. The homepage features a visually appealing layout with high-quality images of delectable dishes, accompanied by a simple and engaging call-to-action for quick orders.
WireFrames

Introducing Bite Swift, your ultimate destination for a seamless and delightful culinary experience. Our website prototype is meticulously crafted to redefine how you interact with food online. Navigating through the pages is as smooth as savoring your favorite dish, with an intuitive interface designed for effortless browsing.
Prototype
The Cart Items section on the Bite Swift Food Delivery website is where the user's culinary journey comes to life. Here, users can review and manage their selected items with ease. The carefully designed interface provides a clear and concise summary of the items in the cart, including appetizing images, detailed descriptions, and accurate pricing.
Cart Items
The Bite Swift Food Delivery website's Food Menu is a culinary treasure trove that caters to diverse tastes and preferences. Navigating through the menu is a sensory journey, with each section thoughtfully organized to simplify the ordering process. Vibrant and high-resolution images accompany each dish, tantalizing users' taste buds and aiding in informed decision-making. The menu boasts a rich variety of cuisines, ranging from local favorites to international delights, ensuring a delightful selection for every palate.
Food Menu
The Bite Swift Food Delivery website's home screen serves as a captivating gateway into a world of culinary delights and seamless convenience. Upon arrival, users are greeted by a visually engaging layout that combines modern aesthetics with user-friendly functionality. A striking hero section showcases delectable images of signature dishes, instantly whetting the appetite and setting the tone for a delightful culinary experience.
Home Screen
The final design of the Bite Swift Food Delivery website epitomizes a harmonious fusion of aesthetics and functionality, providing users with an exceptional online dining experience. The interface is a testament to user-centric design, seamlessly guiding visitors through a visually captivating journey. A clean and modern layout, complemented by a tasteful color scheme, establishes a contemporary and appetizing visual identity.
Final Design
Primary Color
Color Pelette



Secondary Color
Gradient Color
Roboto
Typography

Iconography

Design System
The Swift Food Delivery website's design system is meticulously crafted to ensure a seamless and delightful user experience. Anchored in a vibrant and dynamic color palette that reflects the brand's energy, the system prioritizes clarity and efficiency in navigation. Intuitive and responsive interfaces guide users effortlessly through the ordering process, while high-quality images of delectable dishes create an appetizing visual appeal.
User flow
The user flow for the Bite Swift food delivery website is crafted to ensure a seamless and delightful experience for customers from the moment they land on the homepage to the successful completion of their order. Upon entering the website, users are greeted with an inviting layout featuring diverse cuisines and a user-friendly search bar.
Empathy mapping is a valuable tool used in user-centered design and customer experience strategies. It involves creating a visual representation of a user's thoughts, feelings, actions, and aspirations to better understand their perspective and experiences.
Empathy Maping
User Persona
A user persona is a detailed and fictional representation of a typical user of a product, service, or website. It is a tool used in user-centered design and marketing to better understand and empathize with the target audience. The creation of user personas involves collecting and synthesizing information about users' demographics, behaviors, preferences, needs, and goals.
Project Timeline
The development of the Bite Swift food delivery website followed a carefully structured timeline, beginning with the initial planning phase and culminating in the launch of a sophisticated, user-friendly platform. The project kicked off with a thorough research and analysis period
Design Process
The design process for the Speed VPN app commenced with a thorough research phase, encompassing market analysis, user profiling, and feature identification. Clear goals and objectives were established, emphasizing speed optimization, robust security, and an intuitive user interface.
Problem
The Bite Swift food delivery website encountered several challenges that impacted the overall user experience and operational efficiency. These issues included a less-than-optimal website interface, characterized by complexities that hindered smooth navigation for users. The existing design and layout posed challenges in terms of user engagement and ease of order placement.
Solution
Problem Statment
-
Wireframes
-
Prototype
-
User research
-
Design System
-
User Flow
-
User interface Design
My Role
Bite Swift's food delivery website is a culinary adventure at your fingertips. Designed with a commitment to redefining convenience in the gastronomic world, our platform offers a seamless and delightful experience for food enthusiasts. Navigating through our website is a breeze, allowing you to explore a diverse menu curated to satisfy every palate.
About Website
The primary goal of the Bite Swift food delivery website project was to revolutionize the online dining experience by creating a user-centric platform that seamlessly connects food enthusiasts with a diverse range of culinary delights. Focused on enhancing convenience and efficiency, the project aimed to establish Bite Swift as a leading player in the food delivery industry.
Project Goal


















Another significant problem revolved around the need for improved order processing and delivery tracking. The website's backend processes were not optimized, leading to potential delays and inaccuracies in order fulfillment. Additionally, the lack of robust tracking features made it difficult for customers to monitor the status of their orders in real-time, resulting in decreased transparency and satisfaction.